Romain Crestey
@r_ourson
 Svelte
Svelte
REX après 2 ans de développement sous Svelte
pourquoi je ne veux plus faire de React

 React, le sauveur
React, le sauveur
Pourquoi React ?
Construire une app web c'est dur...

Enter Facebook...


- Composants
- Flux
- VirtualDOM
- JSX

React a sauvé le web front-end


En vrai React c'est dur
class MyComponent extends React.Component {
constructor() {
super();
this.state = {
nb: 0,
};
this.updateNb = this.updateNb.bind(this);
}
updateNb() {
this.setState(state => { nb: state.nb + 1 });
}
render() {
return <div>Hello</div>;
}
}function MyComponent() {
const [nb, setNb] = useState(0);
const [other, setOther] = useState(nb);
useEffect(() => console.log('MOUNT'), []);
if (nb > 0) {
useEffect(() => console.log('youhou'), [nb])
}
useEffect(() => setOther(nb * 10), [nb]);
return <div>Hello</div>;
}~45 ko tout nu
En vrai le VirtualDOM c'est bof
React n'est pas vraiment réactif
"React" is a terrible name for @reactjs.
— John (6996) Lindquist (@johnlindquist) March 23, 2019
 Svelte, l'impertinent
Svelte, l'impertinent
Le Web moderne est compilé






Svelte est un compilateur
Les liens entre data et UI sont explicitement décrits à build time
Pas de boucle de rendu
Pas de DOM virtuel
Optimisé par défaut
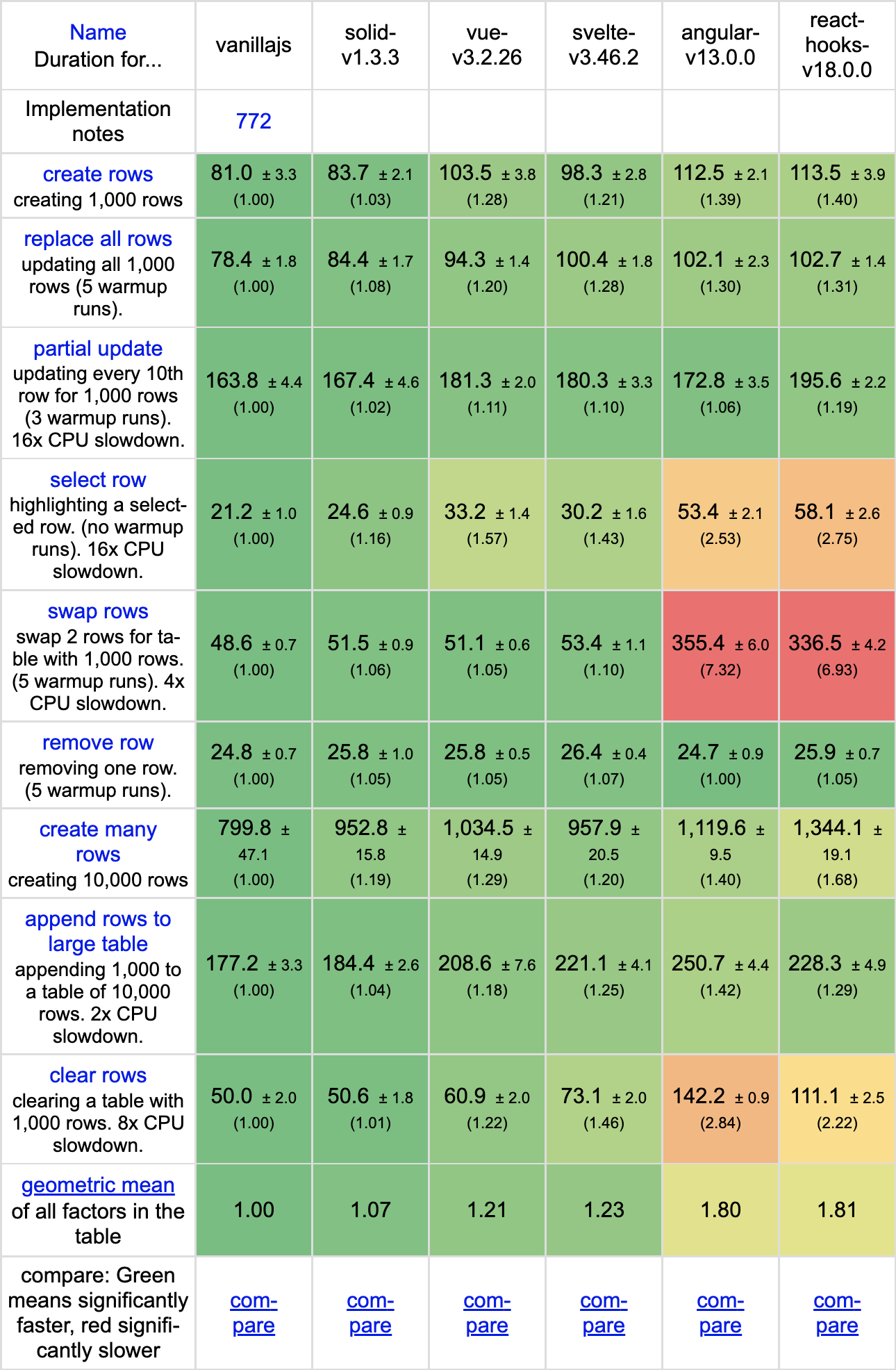
Moins de code exécuté
Rapide
Moins de code embarqué
Léger
Moins de code à écrire
Simple
HTML with superpowers

Live Coding
 Svelte, et après ?
Svelte, et après ?
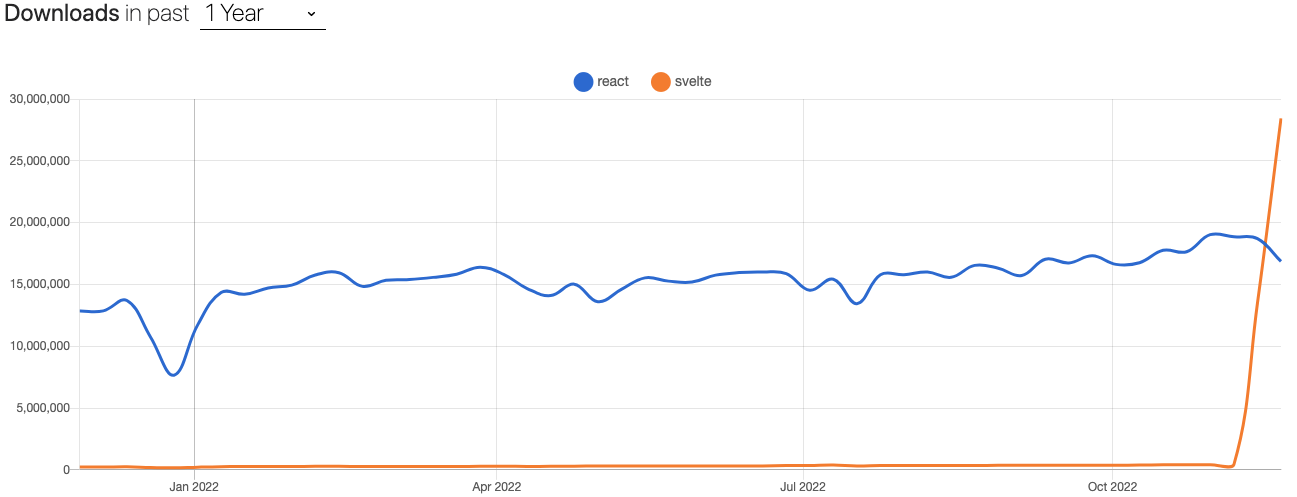
Plus jamais de React ?
Sources
Pourquoi je ne veux plus faire de React
Svelte
Autres
Merci